This article will provide instructions for how to use extra features in your KB articles such as special containers, images, tables, bookmarking, and more.
Table of Contents
If you are trying to transfer an article’s contents over from Google Docs, the most straightforward way to insert images is to simply copy and paste them just as you would normally do with text. If the copy/paste or resulting image format gives you any trouble, try the alternatives below.
If you have the image file downloaded on your local computer:
1. Click the Image icon in the middle row.
2. Navigate to the Upload header.
3. Click Choose File and select the image file you would like to use.
4. Click OK.
If you found the image online (ie via Google Search), and do not have it downloaded:
1. Right click anywhere on the image, and then select Copy Image Address.
2. Navigate back to the KB Article.
3. Click the Image icon in the middle row.
4. Paste the copied image address into the URL section.
5. A preview of the image should appear below. You can also resize the image using the width and height options.
6. Click OK.
To insert a Youtube Video into a KB article:
1. Click the YouTube icon in the middle row.
2. Copy and Paste the link for the YouTube video into the Paste YouTube Video URL section.
3. Click OK.
To create a Table:
1. Click the Grid Table icon in the top row.
2. A pop-up window will appear. Set the numbers of rows and columns accordingly. Add further customizations with the Headers option, borders, caption, etc.
3. Click OK.
To edit an existing Table:
1. Right click anywhere within the table. Use Table Properties to reconfigure the initial table customizations you set when creating it.
2. To edit the properties of a specific cell, right click within that cell and then navigate from Cell >> Cell Properties.
3. Similarly, edit the specific row or column your cursor is currently within by clicking the Row or Column options.
Creating a “Table of Contents” for your article is incredibly useful if the content is pre-divided into “headers” or sections. Also, if the article is long, a bookmarked table of contents allows users to “shortcut” navigate to the section they need without scrolling through the entire document every time they want to access info or follow one part of a multi-part guide.
To create a Table of Contents:
1. Click the Bulleted List option in the bottom row.
2. Type or Copy/Paste the names of the header sections into this list.
3. Highlight the text of each header in the article and select the flag “Anchor” icon on the right-hand side of the middle row.
4. A pop-up will appear. Fill in the “Anchor Name” section with a short name (no spaces or special characters) that will intuitively indicate to you which header section it is referring to. It should be unique enough that you won’t confuse which header corresponds to which name. I tend to select a keyword specific to the header.
► Tip: If you’re unsure what to name the headers, you can always simply name them in numerical order of their appearance in the article (“one”, “two”, “three” or “first”, “second”, “third”, etc.).
5. Click OK.
6. If you have anchored the header correctly, a Flag icon will appear to the left-hand side of the text.
► Tip: This flag icon will not appear on the screen in the published view of the article. It just appears in the editing screen for reference.
7. Repeat steps 3-6 for each header in the article.
8. Once you have “anchored” each of the header section titles, navigate back to the “Table of Contents” text list you created.
9. Highlight the text of each list item and click the link icon on the right-hand side of the middle row.
10. A pop-up window will appear.
11. Click the dropdown arrow in the Link Type section. Select the “Link to anchor in the text” option.
12. Once you do so, two new options will appear. Use both the By Anchor Name and By Element ID options to select the corresponding anchor name you chose when anchoring the header.
► Alert: It is important to select the name for both the By Anchor Name and the By Element ID sections. Only doing one can sometimes lead to an inexact or faulty anchor link.
► Alert: If you cannot find the anchor name listed for a header, try removing the anchor from the header and retyping the anchor name.
13. Repeat steps 9-12 for each item in the list.
14. The text in your list should now be an active link that in the published article will allow a user to “jump” to the header section you linked it to.
To create a special container:
1. Click on Styles on the left-hand side of the middle row, and then Special Container in the dropdown menu.
2. By default, the empty special container will look like this:
3. You can now type directly or copy/paste text into the special container.
To encase an image within a special container:
1. Click on the image to highlight it.
2. Click on Styles on the left-hand side of the middle row, and then Special Container in the dropdown menu.
► Tip: The result will look something like the images in this article!
By default, numerical lists will have a whole number format (1. 2. 3.) and unordered lists will have a bulleted dot format.
To change to a new list format:
1. Right click anywhere on the list item.
2. Select the Numbered List Properties or Bulleted List Properties option.
3. A pop-up window will appear. You can alter the starting list number using the start option on the left.
4. Use the Type dropdown menu to select a new list type such as Roman numerals, letters, etc. By default, this is <not set> (whole number for ordered lists and bullet dots for unordered lists).
To add a page break within an article (a horizontal line breaking up the content):
1. Place your cursor at the end of the line that you would like the page break to appear directly under.
2. Click the “Insert Horizontal Line” option in the top row.
3. The result will look something like this:
By default, the font will be set to Arial 13.
1. To adjust the font type, highlight the text and select the font you would like from the Font dropdown menu.
2. To adjust the font size, highlight the text and select the font size you would like from the Size dropdown menu.
1. To insert a special character, click the Greek Omega letter icon in the top row.
2. A pop-up window will appear. Select the special character of your choice by clicking on it.
The resulting tip/alert box will end up looking something like this:
► Tip: This is an example of a tip box!
1. Type out the text you would like to include in the tip/alert box.
2. Highlight the text and click on Styles on the left-hand side of the middle row, and then Special Container in the dropdown menu.
3. Format the text as you would like. In the example image below, I’ve set a special character at the front, bolded the text for Alert, and changed the text color to red.
If you plan to use a colored background for the special container, you may want to change the color of the text. To do so, highlight the text and select the A color icon in the middle row to pick a custom color.
The following are optional steps to alter the background color of the special container.
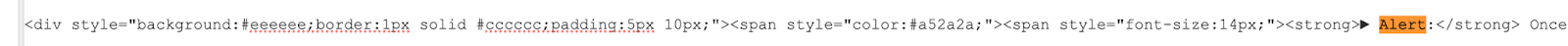
4. Select Source in the upper left-hand corner. This will bring you to the HTML source code for the article.
► Tip: If you are unfamiliar with using/parsing HTML code, use command F to search for “Alert” or “Tip” and find your corresponding alert/tip boxes within the code.
5. Once you locate the line of code that corresponds to your tip/alert box, the only part that you need to edit is the 'style=“background:#eeeeee;’. This is what sets the background color for your special container. As a default, it is set to light-grey (the hex color code #eeeeee).
6. Swap out #eeeeee for the hex code for whichever color you would like.
- If you would like a light green for your tip box, use the code #cefad0
- If you would like a light red for your alert box, use the code #ffcccb
► Tip: To use a different custom color, simply Google the color name + “hex code” and copy/paste the corresponding hex code. https://htmlcolorcodes.com/ is a great comprehensive resource for this as well.
7. Click Source again at the top-left corner to exit out of the HTML view and your changes will be saved.
Relevant Articles